The debate over whether you should go in for developing with a native mobile app development or hybrid app development (especially for healthcare apps) rages on. According to Statista, around one-third of mobile app developers use cross-platform or hybrid technologies/frameworks, whereas the rest use native ones.
Before we get started on this topic, here’s what hybrid apps and native apps are all about:
Native apps: These are built for a specific operating system using a programming language such as Java, Objective-C, Swift, etc. A native app developed for iOS won’t work on Android devices, and vice-versa. These apps take longer to develop and cost more.
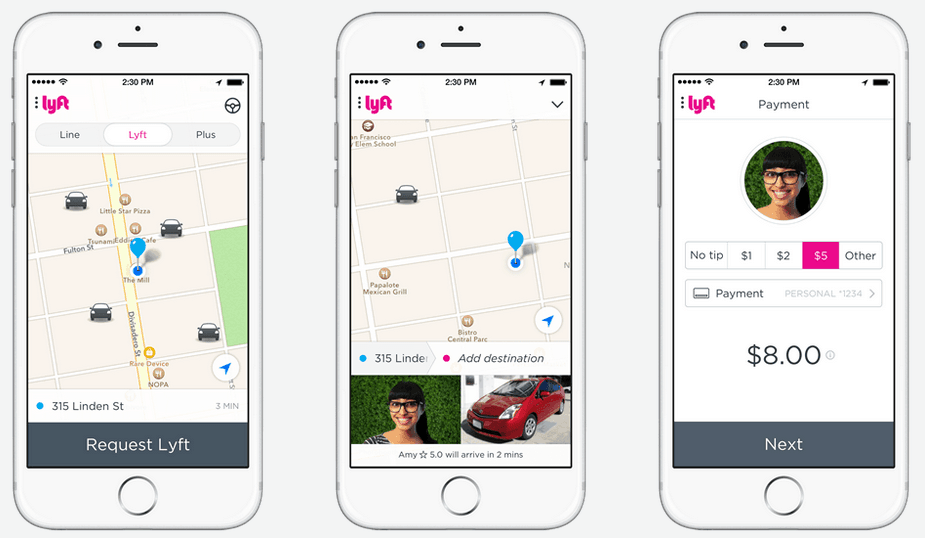
This is an example of a native app:

Hybrid apps: Technically, a hybrid app consists of an HTML 5 web app within a native ‘wrapper.’ This is a mobile app written using HTML 5, CSS 3, and JavaScript, and then compiled into native iOS, Android, or other mobile platforms using wrapper technologies such as PhoneGap or Cordova.
The more recent technologies include React Native and Flutter from Facebook and Google. These apps can be easily deployed across multiple platforms and are usually the cheaper and faster solution to develop a mobile app. Hire a React Native app development company to help you build a hybrid app.
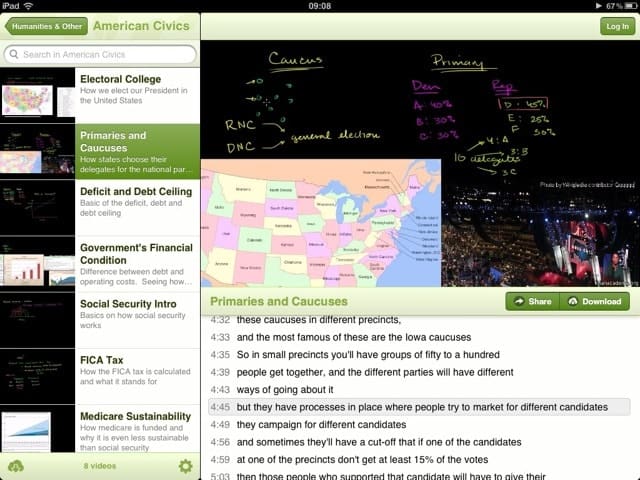
This is an example of a hybrid app:

Several factors make hybrid app development seem attractive to some entrepreneurs.
The most persuasive is the low cost of development (developers estimate 30-90% cost savings over native apps), followed by time consumption and the convenience of running on any platform and device. App builder vs custom development is another topic of discussion that’s heating up in the mobile app development for entrepreneurs space.
Then why would anyone bother building a mHealth native app? Here are 5 situations where you’d choose a mHealth hybrid app over a native one.
Related Reads:
- Develop A Successful Healthcare Mobile App: The Ultimate Guide
- Developing a Telemedicine App: How to Overcome Challenges
#1 If you’re okay with an ‘okay’ user experience
Marko Lehtimaki, CEO and founder of AppGyver wrote a guest post for Venture Beat, where he said:
“Hybrid apps are normally considered a compromise in terms of the user experience. It takes a great deal of extra work on the part of HTML 5 developers to try to produce platform-consistent user interface behavior, which typically falls short of that of the native UI.”
Here’s another expert talking about the look and feel of hybrid apps. James Long, a Senior Web Developer at Mozilla developer at Mozilla, insists that the mobile web will never compete with native app development.
In his blog post, he highlighted some radical statements about the mobile web.
The web isn’t close to competing with higher-end native apps. You may think the UX is getting close, but there’s always more jank. Let’s not even talk technical; even if it is getting close, when companies want to develop a beautiful, ground-breaking app, they choose native. I’ve talked to enough developers to see that we aren’t close to changing this yet.
In a report named, ‘Web, Hybrid, And Native Mobile Apps All Have Their Place’, Forrester insists that we will go back to the future; that “[n]ative apps [dominated] client-server days, but Web apps took over” and “History will repeat itself in mobile.”
Also, other research has shown that developer interest in HTML 5 has slid, with the consensus that HTML 5 is best for a small subset of apps (such as internal lines of business).
Maybe, that’s the reason 80% of mobile interaction is done via native apps.
But, what’s best for mHealth apps?
No doubt native app development takes a higher seat, when it comes to mHealth app development, user experience depends on how the app helps patients in scheduling appointments, completing a diet, or taking medications. The user experience for mHealth hybrid apps ensures that every patient feels important. A simple and logical design choice is what will attract patients to your mHealth hybrid app.
#2 If you don’t care much about users
In an article on Mashable, iOS engineer Eric Miller compared native and hybrid apps most aptly. He said,
“Native applications have the benefit of familiarity. Developers already know how to code for iOS and Android software development kits and can expect how they’ll function. Users are also already acquainted with these apps. They know the feel, flow, and navigation and everything about the applications they already use on their native devices, and trying to reproduce that using hybrid is a little bit tricky.”
“Hybrid apps always rely on a third-party framework to keep up with rapidly changing iOS and Android platforms.”
Here’s the full video:
Another thing that can make you feel left out is that native development utilizes platform-provided SDKs that provide access to all available APIs.
This level of access allows developers to take advantage of the latest frameworks provided by app stores to ensure that their apps include the latest and relevant features.
Ways in which users may feel important: If you include training videos for your mHealth hybrid app, then that should do the trick. Users will then be accurately guided on how to use the mHealth to its full advantage. In addition, users will be exited to about new look and feel of a hybrid app and with a simple yet attractive user interface your app is likely to get more downloads than before.
#3 If you don’t want to build interactive and rich media apps
Have you seen any popular gaming apps built using a hybrid platform?
Probably not.
The reason is, hybrid apps are not the right choice for animation or graphic-intensive apps such as interactive games or rich media.
BI Intelligence interviewed Michael King, director of enterprise strategy at Appcelerator and he described what he calls the ‘slope of interactivity.’
“The higher up the slope you go, the more interactive the app. Your requirements for native functionality grow as you move farther up the slope. Something like Netflix video consumption isn’t very interactive — apps like that are a great place to use HTML 5.”
This may be true for gaming apps and the ones that require extreme graphics or interactivity. However, when is comes to mHealth apps, simplicity is the goal. We don’t want to confuse or distract our audience with too much GIFs, animations, or images. Patients seek peace and tranquility when it comes to mHealth apps, hence colors such as blue, light shades of green are used for healthcare applications. So, based on these facts hybrid app development is the way forward when it comes to mHealth applications.
#4 If speed is not your priority
Let’s set some context here.
Native apps are more faster than hybrid ones. Here’s what a note written on the Facebook Engineering page, stated:
“One of the biggest advantages we’ve gained from building on native iOS has been the ability to make the app fast. Now, when you scroll through your news feed on the new Facebook for iOS, you’ll notice that it feels much faster than before.”

In the above-mentioned guest post, Marko Lehtimaki addressed this problem, “In iOS the wrapped browser runs up to 3x slower than Mobile Safari due to security restrictions. In short, the user experience offered by hybrid apps typically falls well short of that of native app equivalents. There’s no sense in building a hybrid app if it’s going to receive a one-star rating in the app store.”
Hybrid apps are slow compared to native apps and this is because hybrid apps add another layer between the user and the app.
On the other hand, native apps have advanced UI interactions and the fastest performance.
So, if you’re looking for a slower mHealth hybrid app, then what’s to stop you.
#5 If you are okay with restrictions
When LinkedIn switched from a hybrid app to a native app, Kiran Prasad, LinkedIn’s senior director for mobile engineering, said the following for hybrid apps:
“There are a few things that are critically missing. One is tooling support — having a debugger that works, and performance tools that tell you where the memory is running out.
If you look at Android and iOS, two very large corporations are focused on building tools to give a lot of detailed information when things go wrong in production. On the mobile web side, getting those desktop tools to work for mobile devices is difficult.”
A mHealth hybrid app won’t have all the tools, but if you really want to develop one then you may want to put in some extra efforts for it. For example, get additional tools and software such as Monaca Debugger to get the work done, of course it may cost you extra.
When Should You Go For mHealth Hybrid App Development?
While native apps do offer a better overall user experience, mHealth hybrid apps come with their advantages as well.
The biggest benefit that hybrid apps offer is that, unlike native apps, you don’t have two separate sets of code written for the Android and iOS platforms. The shared code can be deployed across both Apple as well as Android devices thus saving valuable time and effort while essentially halving the cost of app development.
The question arises, when do you choose to build a mHealth hybrid app over a mHealth native app?
You should prefer a mHealth hybrid mobile app over a mHealth native app if you are in any of the situations mentioned below.
1. When testing a hypothesis
In the initial stages of mHealth app development when you don’t have the validation of your app idea, are running tight on resources, and need to get your product out in the market to obtain user feedback and validation, hybrid app development should be your go-to choice.
It is more cost-effective to develop a mHealth hybrid app over native apps. The development and deployment of hybrid apps also takes place at a much faster rate as compared to native apps.
The resource intensiveness of mHealth hybrid app development makes it the ideal choice for startups and small businesses just starting with healthcare mobile app development.
Once you have established yourself in the healthcare market with the app idea validated, you can always hire additional resources and make the switch to a native app. Several successful apps in the app stores today started as hybrid apps and then took the native route.
2. When developing an enterprise application for internal users
If you are looking to develop a healthcare mobile application for internal use within your healthcare organization, a mHealth hybrid app turns out to be a better choice than a native one.
Unless all the medical staff within the organization use either iOS or Android devices, you would need two separate applications to be programmed for each platform which would just double the amount of resources necessary for healthcare app development.
Since the intended users of the app are going to be internal medical staff, the app doesn’t need any additional frills. It just needs basic functionalities to work well which can be well achieved by developing a mHealth hybrid app rather than a native one.
The benefits of mHealth hybrid apps are clear — write once and deploy everywhere — but there are still certain restrictions that come along.
- Native apps have the advantage of being available even offline. Whereas, much of a hybrid app’s functionality is Internet-dependent because of the extensive use of web code. The portions of the program written in native code can be accessed offline.
- Like native apps, hybrids aren’t found by search engine crawlers, meaning you’ll have to establish a landing page to take advantage of search optimization.
- Native apps have more access to a device’s features (such as camera, GPS, contacts, etc.) and can use these features more effectively.
- Native apps can take advantage of in-app purchasing, and hybrid apps cannot.
Deciding on the right architecture for your mHealth app is like a million-dollar decision. However, there is no right or wrong way of doing this and it truly depends on your needs.
List out your priorities and requirements, do a market survey, build a prototype, weigh each type’s pros and cons, and then make an informed decision. Don’t base your decision purely on the cost of development.
Which Technology To Choose For Building A mHealth Hybrid App
When it comes to choosing a framework to build a hybrid application, there are tons of options available at your disposal. From React Native which is ruling over hybrid app development in 2019 to the new kid on the block, Flutter, the choices are many.
There is Ionic, Xamarin, Apache Cordova, Adobe PhoneGap, Mobile angular UI, and so on. Which one should you pick?
During our 13 years of experience developing apps as a healthcare software development services company, we have tried our hand at several different technologies.
Our healthcare mobile app developers have continued to work on hybrid frameworks as they continue to evolve. Some platforms managed to deliver on the promises they made while others woefully failed. Through our experience in building and scaling cross-platform applications, React Native has stood out to be the best of the lot, closely followed by Flutter.
A detailed analysis of Flutter vs React Native would help you shortlist the framework you want to base your next mobile application.
In case you are looking for a healthcare mobile app development company to partner with you on your quest to develop a hybrid app, feel free to ask us for a quote!
Build A Hybrid Mobile App
At Arkenea, we have 13 years of experience in helping our clients build successful hybrid mobile apps (on React Native and Flutter).
Many of our clients have crossed several million downloads, they’ve been featured on the App Stores in over 50 countries, featured in TechCrunch, and even raised millions in venture funding.
For example, we helped build an iPad app that’s a surgical workflow platform for a startup that raised $1 million in venture funding just with their first pilot.
That’s a testimony to the quality of apps we build. Clients like you hire app development company Arkenea to achieve their business goals.
If you’re looking to build an app, get in touch with us by clicking on the Contact Us link on the top right of this page, to learn more about what’s the best approach for your specific product idea, how much time would it take to build and launch the first iteration and what would it cost.
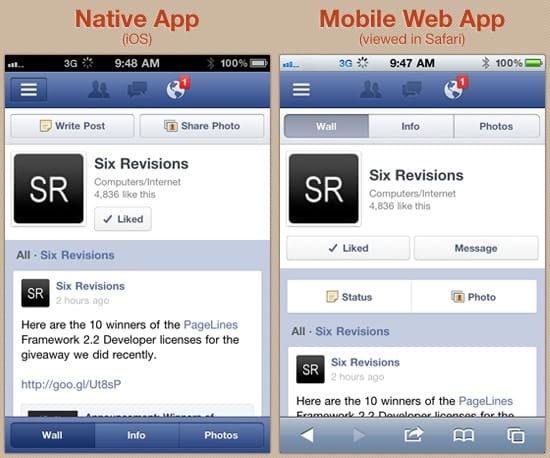
Image credit: Sixrevisions, roammobility
