Users of mHealth mobile apps are often unforgiving. If the healthcare app doesn’t perform in the first attempt or if it fails to capture their interest, they’re most likely to dump it. And that is why mobile user experience design is the key deciding factor in whether your mHealth app will be used a second time.
The issue is evidenced by a recent survey published on the Northern Arizona University – 90% of users reported they stopped using an app due to poor performance and 86% deleted or uninstalled at least one mobile app because of problems with its performance.
Here’s a look at five apps that have made strides in getting the mobile user experience design right, making them some of the most successful apps on the app store. They can serve as a reference for building a perfect mHealth for your audience. Make sure you get this right while hiring an app design agency to develop your mHealth UX design.
Refer to These User Design Examples for mHealth Apps
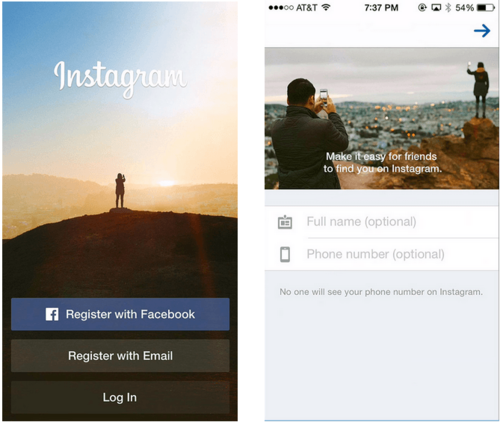
1. Instagram

“If you build it, they will come” isn’t actually true when it comes to apps. You also need to make it easy and intuitive for users to access the app. Instagram does just that by offering users three registration/login options, according to a recent Optimizely post.
The app also provides context on why a new user should provide personal information when creating an account for the first time, making it easy for friends to find them on Instagram.
By making onboarding easy, the app helps new users get to the next stage of the flow and addresses key questions they might have. Instagram has also made great strides with something called ‘optimistic actions,’ according to a Fast Company article.
The actions give the app the appearance of working, even when it hasn’t yet – in an area with spotty service, for example.
These ideas can be implemented in mHealth apps: simplifying the patient onboarding process by providing easy sign-in options such as biometrics, user authentication, or one-click sign-in options.
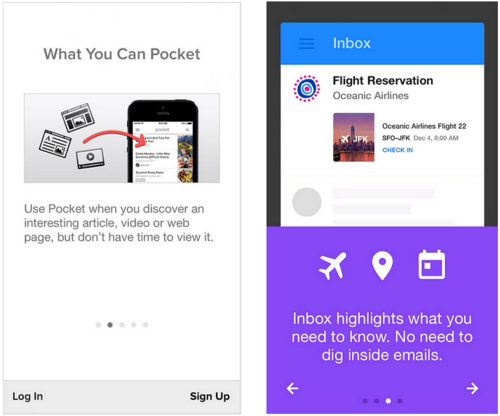
2. Pocket

Pocket, an app that lets users save articles or video for later, has embraced knowledge like this and recently won a Webby Award for providing the best mobile user experience design. The app essentially helps new users become active users by the way it shows users the number of screens or steps remaining, and how far they have advanced thus far.
mHealth app designers can draw inspiration of this approach and offer save later functionality for medical resources available on the healthcare app, This way patients can go back to their list of resources when they wish to learn more of their symptoms or diseases.
Google Ventures used actual user experiences in reworking the app, bringing in five people who hadn’t used Pocket into the office to try prototypes. They listened to the feedback and the result was an app with a simple looking interface that is intuitive for users and a whopping 58% more new users saving their first item to Pocket – meaning higher activation rates and more active users.
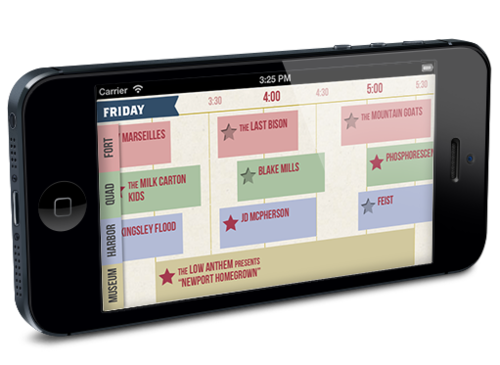
3. Cantina’s Newport Folk Festival® App

While this app is region-specific, it bears mentioning because it won a User Experience Award for its efforts at educating users before the Newport Folk Festival – as well as helping them to navigate the festival.
The app provides access to up-to-the-minute artist, schedule and venue information while keeping the audience focused on the festival, and not just on the app. For an optimal mobile user experience design, the app incorporated three stages when a user might need it: discovery prior to the event, logistics during and managing schedule changes and notifying festival goers.
The app even changed while the festival was happening, continually realigning itself and its content to reflect the up-to-the-moment state of the event without the users being required to do anything.
This design can work for the appointment scheduling feature of the mHealth application. Physicians can use it to manage their weekly or monthly appointments and receive notifications upon cancellations or no-shows. Patients too can get real-time update of the available slots prior to bookings appointments with physicians.
4. Eventbrite Seat Designer

Eventbrite’s seat designer also won a User Experience Design Award, and is a ‘rich interactive web-based seat map and ticket creation management tool.’ It provides a simple way of self-serve creation and management of reserved seating events.
With reserved seating events, organizers can optimize revenue with tiered ticket pricing and attendees also have a better event experience since they can choose their own seats at the time of purchase.
While the project faced many challenges from a solution design perspective, developers kept their eye on the prize and great care was given to ensure the app was simple to use for its millions of potential users.
The idea to to use its simple navigational techniques in to the mHealth applications because the more simple the app is the more attractive it is to the users, and will have more downloads.
5. Instacart

According to an article in Smashing Magazine, ‘context’ helps us remove digital mystery. The article refers to context as elements and pages that don’t just snap from one state to another without showing where they came from and why.
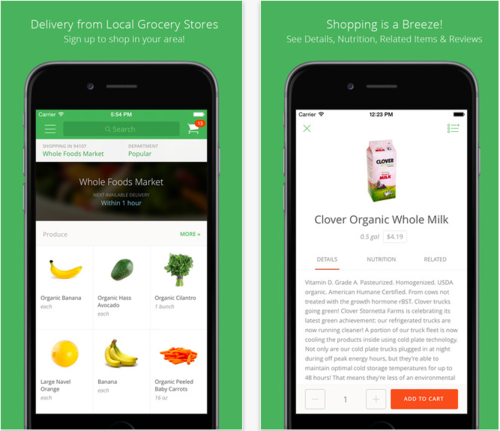
For example, take the Instacart app. Users choose a grocery store, shop for items, and get on-demand delivery of those items within an hour.
The Instacart app provides context by enabling tapping on an item to show more detail about it – rather than snapping open a new view with the item details. The item’s picture moves from its current position to a new position above the details view and users can completely understand what happened and how it relates to the previous view.
It’s an idea that has caught on with consumers, and Instacart has been growing rapidly over the last year. The same context can be applied for e-prescription feature where refilling medications and its delivery is easy. Patients, especially the elderly who are bedridden can simply order their medications from a mHealth app. The nearest pharmacy can have it delivered for them within a couple of hours.
Whether based on signing in for the first time, simplifying subsequent usage or providing context, all of these apps have one thing in common: They kept the user in mind, and weren’t just built for the sake of building an app.
